WEB1- HTML & Internet
www.youtube.com
● 6. 기본문법 태그
<strong> : bold
<u> : underline
Tag란 일상 문법과 성격이 유사한 것을 "비유적"으로 사용해 프로그래밍 문법을 설명하는 것이다.
따라서 필연적으로 비유와 은유를 사용할 수 밖에 없으므로, "시"와 유사하다!
● 7. 혁명적인 변화
<h1>~<h6> : heading
우리가 당연하게 누리는 것들을 낯설게 바라보기 : WEB 덕분에 기초 지식만 알고 있어도 검색을 통해 문제해결을 할 수 있다!
● 8. 통계에 기반한 학습
어떤 것을 새로 배울 때, "자주 쓰이는 것들"을 먼저 학습하라. 쉽지만 중요하므로, 창조성의 원천이 된다.
● 9. 줄바꿈 : br vs p
<br> : line break (closing tag 없음)
<p> : paragraph
적절한 태그의 사용이 중요한 이유는 웹페이지를 "정보로서 가치있게" 만들기 떄문이다.
● 10. html이 중요한 이유
"html을 의미에 맞게 정확하게 사용"하는 것이 비즈니스적 측면에서 중요하다. 검색엔진에서 상위에 노출될 가능성이 높아지기 떄문이다.
● 11. 최후의 문법 속성 & img
<img> : image
<img src="(이미지 주소)"> : image source
<img width> : 이미지의 넓이 조절 (숫자만 적으면 pixel 단위. %로도 정의 가능.)
tag를 보충설명 하기 위해, attribute(속성)라는 문법이 추가되었다.
src(source), width 등은 <img> tag에 관한 attribute이다.
[참고] unsplash.com : 무료 이미지 사이트
● 12. 부모자식과 목록
<ul> : unordered list
<ol> : ordered list
<li> : list (반드시 부모 태그(ul, ol 등)를 가지고 있다.)
<table>
<tr> : table row
<td> : table data
● 13. 문서의 구조와 슈퍼스타들
<!doctype html> : 이 document는 html임을 알려줌. 관용적으로 사용.
<html>
<head>
<title> : 제목. 본문이 무엇인지 설명.
<meta charset="utf-8"> : 브라우저야, utf-8 형식으로 문서를 읽어라!
<body> : 본문
● 14. HTML 태그의 제왕
<a> : anchor; 정보의 바다에 정박하다! '링크' 기능.
<a href="(링크 주소)"> : hypertext reference
<a href="" target="_blank"> : 클릭시 새 탭으로 열리게 하고 싶을 때
<a href="" title="(정보)"> : 툴팁(Tooltip) = 클릭 전 마우스를 갖다댈 때(hover) 무엇인지 알려주고 싶을 때
● 15. 웹사이트 완성
<a>를 이용해 페이지들을 엮어주기
● 16. 원시웹
Internet (1960) ⊃ Web (1990), FTP, e-mail...
http://info.cern.ch - home of the first website
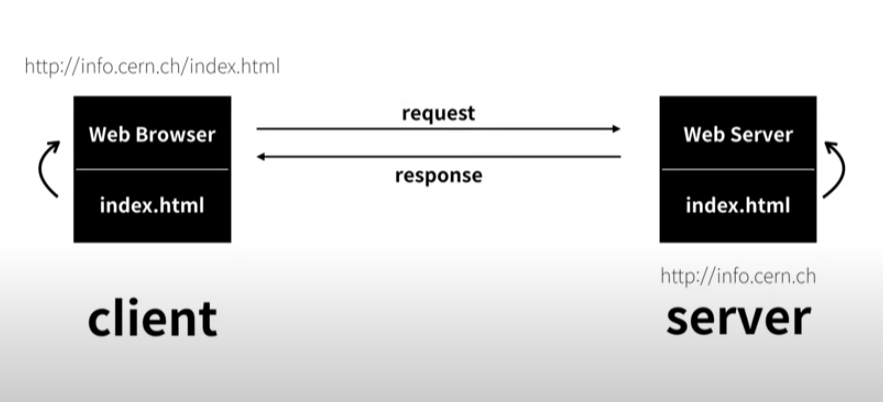
● 17. 인터넷을 여는 열쇠 : 서버와 클라이언트

"공부의 최종 목표는 이해하는 것이 아니라, 익숙해지는 것이다."
웹 서버를 사용한다 = "전세계 누구나 인터넷이 연결된 컴퓨터에 웹브라우저를 이용하면, 내 컴퓨터의 문서를 가져다가 볼 수 있다!"
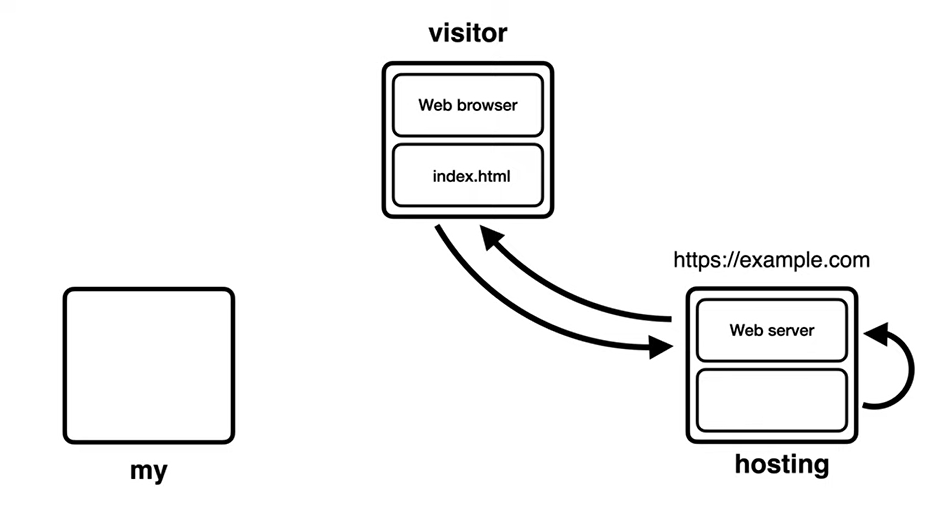
여기에는 1) 웹호스팅 업체에 맡기는 방법, 2) 내 컴퓨터에 웹 서버를 직접 설치해 사용하는 방법 등이 있다.
● 18. 웹호스팅 : github page
Hosting (=Cloud) : 서버 역할을 할 컴퓨터를 빌려주는 사업
https://github.com/ : 개발자들이 자기 source code를 안전하게 백업하고, 다른 개발자와 협업하기 위해 고안된 사이트.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
https://kevinlee94.github.io/my-first-web-site/index.html
(내가 만든 첫번째 웹사이트! - github의 웹호스팅 기능을 이용했다.)

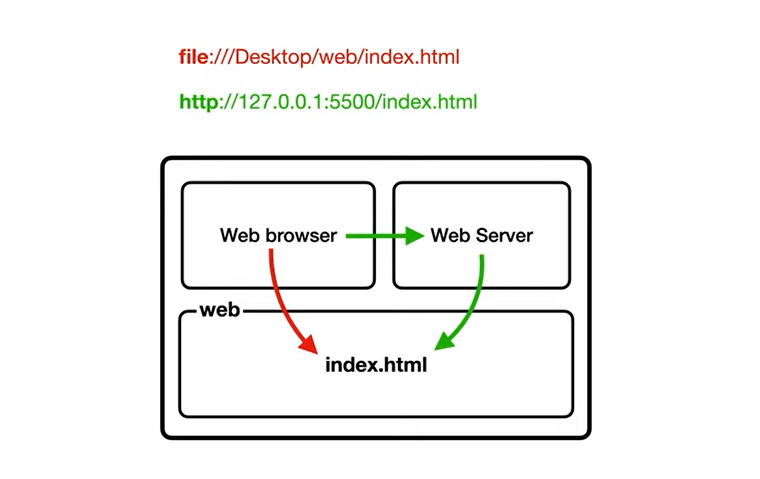
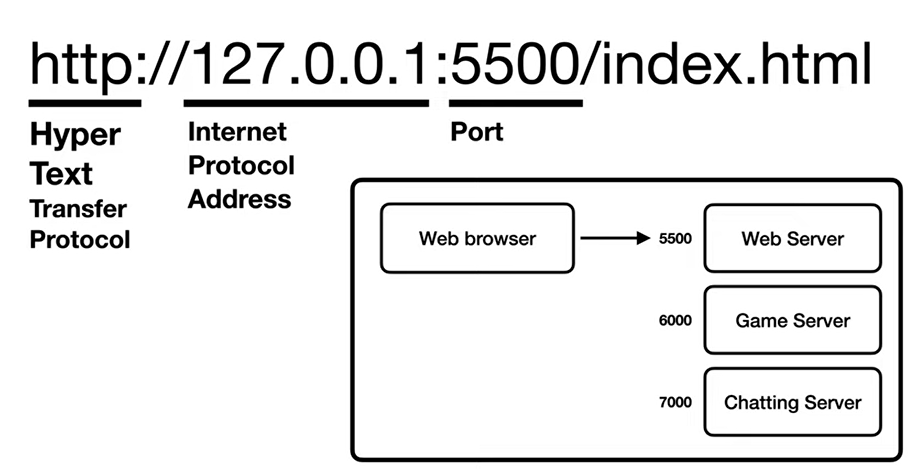
● 19. 웹서버 운영하기 (VSCode Live server)
웹서버 소프트웨어 : NGINX, Apache, Lite Speed, MS IIS...



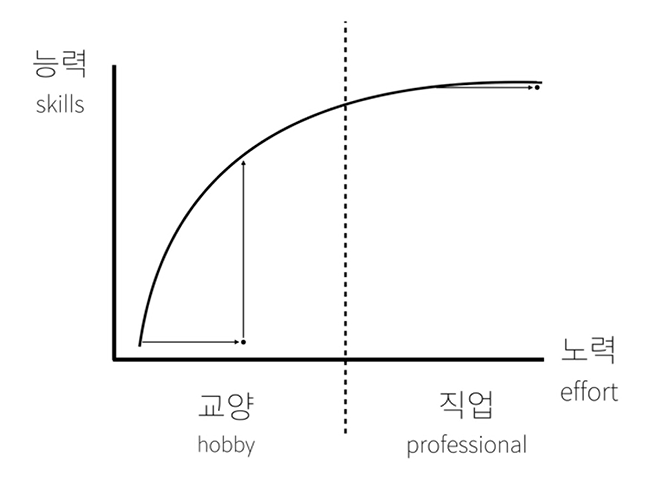
● 20. 수업을 마치며 1/3

● 21. 수업을 마치며 2/3
<input type=""> : 사용자로부터 입력 받을 수 있는 input field 정의
<input type="checkbox">
개념을 알게 된다는 것은 '체크박스가 늘어나는 것'과 같아 복잡해진다. 그러나, 복잡해질수록 '이득'도 커진다.
● 22. 수업을 마치며 3/3
- 향후 공부방향 (WEB2)
CSS : 웹사이트를 아름답게 만들고 싶다 -> web publisher, web designer
JavaScript : 사용자와 상호작용 하는 웹페이지 만들고 싶다 -> web front-end engineer, web interactive designer
PHP, JSP, Node.js... : 생산성 한계를 극복하고 싶다 -> back-end engineer
광고수업 : 웹사이트로 돈 벌고 싶다
"나만의 프로젝트"를 시작해보자!
● 부록 - 코드의 힘
(1) 동영상 삽입
<iframe> : 유튜브의 '퍼가기 (embed)' 기능 활용
(2) 댓글 기능
Disqus – The #1 way to build your audience
Disqus offers the best add-on tools for websites to increase engagement. We help publishers power online discussions with comments and earn revenue with native advertising.
disqus.com
라이브리
소셜댓글 서비스, 무료설치, 체험, 활용사례, 프리미엄 이용안내 등.
livere.com
(Disqus에 가입하면 무료로 사용 가능한 코드 - 정확히 뭔지 알 필요 없다.)
(3) 채팅 기능
100% FREE Live Chat Software, Ticketing & Knowledge Base! - www.tawk.to
tawk.to is 100% free live chat software to monitor and chat with visitors on your website or from a free customizable page.
www.tawk.to
(tawk에 가입하면 무료로 사용 가능한 코드 - 정확히 뭔지 알 필요 없다. )
(4) 웹사이트 방문자 분석기
Redirecting...
analytics.google.com
(주의 : <head> 바로 다음에 넣을 것.)
- 구글이 제공하는 샘플 사이트


'Programming' 카테고리의 다른 글
| git (0) | 2024.01.14 |
|---|---|
| [혼공파] Iteration (1) | 2023.12.31 |
| [혼공파] Conditional (1) | 2023.12.15 |
| [혼공파] Data type (0) | 2023.12.14 |
| [생활코딩] CSS (1) | 2023.11.27 |